使用趋动云的在线Jupyter Notebook部署模型
环境配置很简单,直接使用预置的镜像即可
环境:
- Python 3
- PyTorch
代码 + 注释:
# cli_demo.py
import os
import platform
import signal
from transformers import AutoTokenizer, AutoModel
import readline
# 从指定路径加载预训练的tokenizer和model,允许信任远程代码
tokenizer = AutoTokenizer.from_pretrained("/gemini/data-2", trust_remote_code=True)
model = AutoModel.from_pretrained("/gemini/data-2", trust_remote_code=True).cuda()
# 若要支持多显卡,请使用下面两行代码替换上面一行,并根据实际显卡数量设置num_gpus
# from utils import load_model_on_gpus
# model = load_model_on_gpus("THUDM/chatglm2-6b", num_gpus=2)
model = model.eval()
# 获取操作系统信息,以便在不同操作系统上清屏
os_name = platform.system()
clear_command = 'cls' if os_name == 'Windows' else 'clear'
stop_stream = False
# 构建用户提示信息,包括对话历史、清空历史和终止程序的说明
def build_prompt(history):
prompt = "欢迎使用 ChatGLM2-6B 模型,输入内容即可进行对话,clear 清空对话历史,stop 终止程序"
for query, response in history:
prompt += f"\n\n用户:{query}"
prompt += f"\n\nChatGLM2-6B:{response}"
return prompt
# 处理终止信号的函数
def signal_handler(signal, frame):
global stop_stream
stop_stream = True
# 主函数
def main():
past_key_values, history = None, []
global stop_stream
print("欢迎使用 ChatGLM2-6B 模型,输入内容即可进行对话,clear 清空对话历史,stop 终止程序")
while True:
query = input("\n用户:")
if query.strip() == "stop": # 如果用户输入"stop",退出程序
break
if query.strip() == "clear": # 如果用户输入"clear",清空对话历史并清屏
past_key_values, history = None, []
os.system(clear_command)
print("欢迎使用 ChatGLM2-6B 模型,输入内容即可进行对话,clear 清空对话历史,stop 终止程序")
continue
print("\nChatGLM:", end="")
current_length = 0
# 使用模型进行对话生成
for response, history, past_key_values in model.stream_chat(tokenizer, query, history=history,
past_key_values=past_key_values,
return_past_key_values=True):
if stop_stream: # 如果接收到终止信号,停止对话生成
stop_stream = False
break
else:
print(response[current_length:], end="", flush=True)
current_length = len(response)
print("")
if __name__ == "__main__":
main()
命令行模式命令:
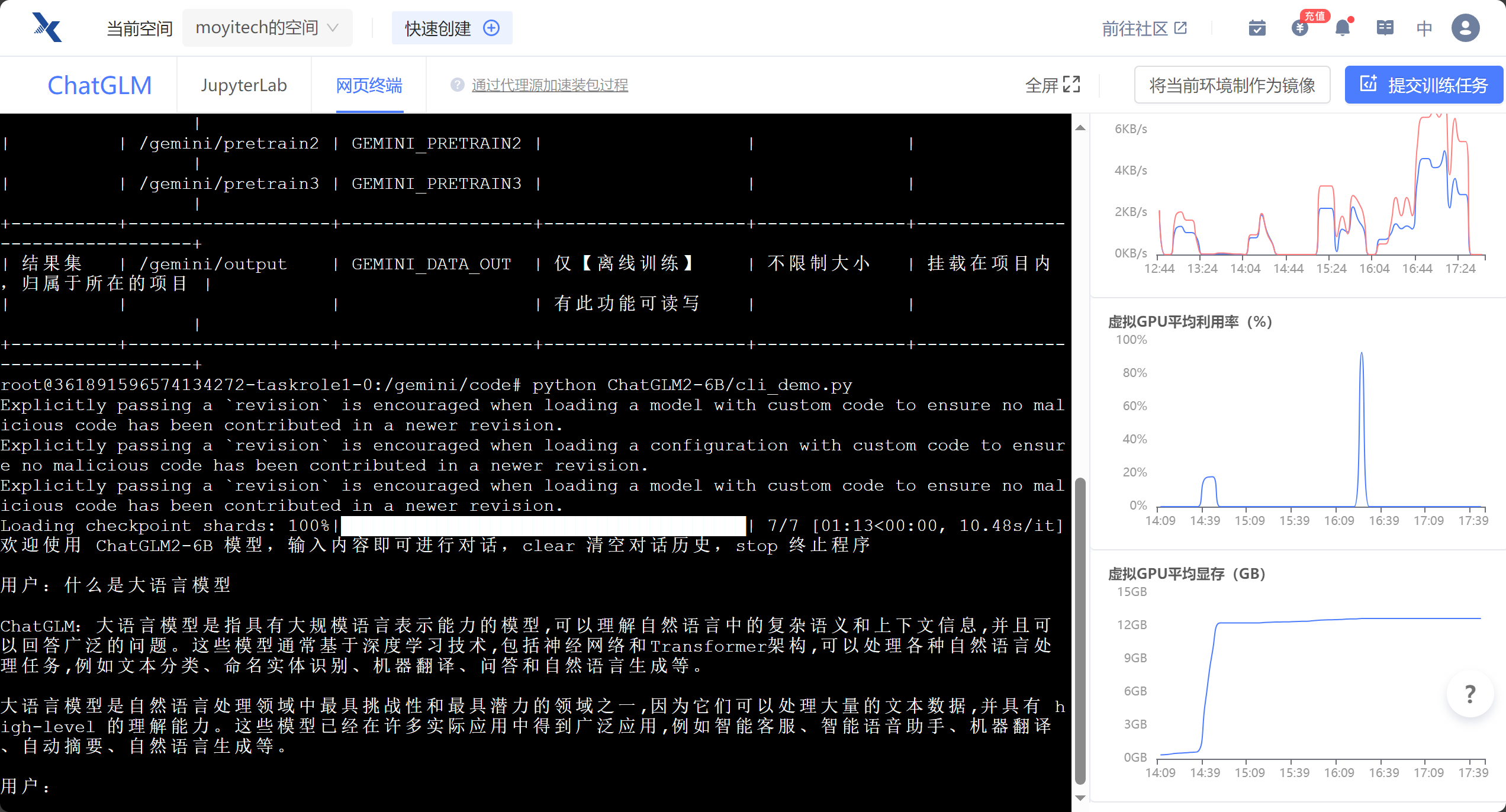
python ChatGLM2-6B/cli_demo.py最终结果:

web模式:
需要安装streamlit
pip install streamlit然后在命令行使用streamlit运行web_demo2.py
streamlit run web_demo2.py --server.port=77使用streamlit可以很方便地实现web界面,无需html、css、js的知识都可以用
https://zhuanlan.zhihu.com/p/448853407





评论 (0)